The importance of page speed in the context of SEO and Google ranking has always been a topic of discussion among website owners and SEO experts. There have been numerous claims regarding the impact of page load speed on SEO and its significance as a ranking signal for Google. This article will shed light on the various aspects of page speed and its role as a Google ranking factor.
Google Page Speed Insights
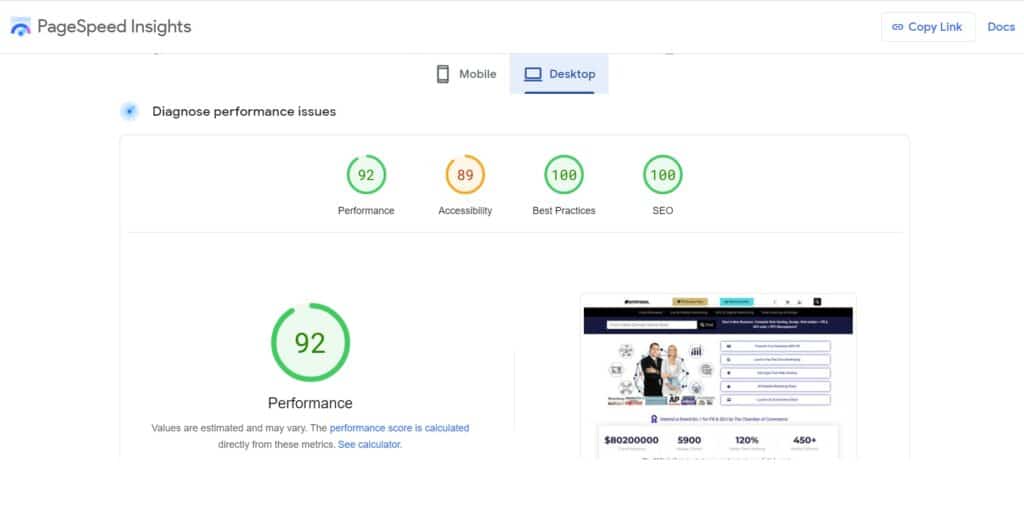
Google Page Speed Insights is a free tool provided by Google that helps webmasters and website owners analyze the loading time of their web pages. This tool provides a comprehensive analysis of the page load speed, which includes metrics related to Core Web Vitals, such as loading time, interactivity, and visual stability.
The Claim: Page Speed as a Ranking Factor
It is commonly believed that pages meeting certain speed thresholds benefit from a ranking boost in Google’s search results. This belief is fueled by Google’s emphasis on providing a superior user experience, which includes fast loading pages.
We share this common belief and that is why we at Sitetrail now provide the fastest WordPress hosting in the world, hosted on super servers, with the fastest Litespeed configuration – and, with a full SEO dashboard and super-charged caching plugins to secure great metrics on page speed insights. With the average Sitetrail hosting plan providing more PHP workers than it’s peers – you will be able to get ahead of other WordPress sites on this crucial metrics: load speed.
Speed Test Google
The speed of a page is typically measured by the time it takes for a page to load after a user clicks on a link from the search engine results page (SERP). Core Web Vitals, which evaluates loading, interactivity, and visual stability, plays a crucial role in this assessment. Google Page Speed Insights is one of the tools used for conducting a page speed test and measuring these parameters.
The Argument Against Page Speed as a Ranking Factor
One could say there is no argument against page speed as a ranking factor and you’d be right. But why then, does Forbes, and Marketwatch with it’s utterly poor core web vitals outrank your website? Well, that is because domain authority IS still a ranking factor, whether Google wants you to believe it matters or not.
While it is generally accepted that faster pages provide a better user experience, there is an argument that speed should not be the sole ranking factor. A SERP full of lightning-fast links might sound ideal, but it could potentially exclude more relevant pages that take longer to load. This is because Google has repeatedly stated that relevance is the most important ranking factor. If fast pages were automatically prioritized, it could lead to serving content that is less relevant to the user’s query, ultimately sacrificing quality for speed.
In-Depth SEO Audit
An in-depth SEO audit is essential to analyze various factors affecting your website’s online visibility and outrank your competitors. While page speed is an important aspect to consider, it is crucial to remember that relevance and quality of content are paramount. A thorough SEO audit will help you identify areas for improvement and develop an actionable plan to optimize your website’s overall performance.
The Evidence for Page Speed as a Ranking Factor
Google has acknowledged the importance of speed as a ranking factor since as early as 2010. An announcement in April 2010 confirmed that Google’s search algorithm would consider site speed when ranking search results. This was initially applied to desktop search results, but in July 2018, Google extended this to mobile search results as well.
Google continues to consider page speed when serving search results, although it has been integrated into the broader ‘page experience signal.’ Google’s John Mueller clarified on Twitter that the page experience update replaces previous speed ranking factors. Well: Mueller was wrong about backlinks before and those who followed his advise lost millions in potential revenue. However, our tests showed that he is spot on about page speed.
Google Page Speed Test and Core Web Vitals
Core Web Vitals are a set of metrics that Google uses to evaluate the user experience of a webpage. These metrics include Largest Contentful Paint (LCP), First Input Delay (FID), and Cumulative Layout Shift (CLS). Achieving Google’s minimum thresholds for these Core Web Vitals is essential to meet the speed requirements necessary for a potential ranking boost.
Page Load Speed: Our Verdict
Page Speed as a Google Ranking Factor: A Recap
Page speed is indeed a confirmed ranking factor for Google’s search results. The speed requirements necessary to benefit from this ranking signal are dynamic and currently involve meeting Google’s minimum thresholds for Core Web Vitals. However, it is important to remember that speed does not carry as much weight as the relevance of a page. Therefore, while optimizing your website’s loading speed is essential, it should not be done at the expense of the quality and relevance of your content. Balance is key when allocating SEO resources.
Finally, remember page speed is ONE of nearly a hundred ranking factors – it is the best starting point if you do not have links. Read our list of SEO Tools to discover a holistic approach to resolve multiple ranking factors.